Text Animatorは、TextMeshProのテキストをアニメーションすることができる便利なアセットです。
なお、以前の関連記事にも似たようなことを書きましたので参考にしてみてください。
どんなアニメーションを作るのか
FF4のダメージカウンターは数字が一文字ずつ跳ねて登場します。

ちょっとわかりにくいですが、空中で登場した数字が大きく飛び上がって、着地したあとに一度だけ小さく跳ねてから、着地して落ち着く、という感じです。
これをText Animatorでつくります。
とりあえずタイプライター形式にする
このあたりを解っているかたは読み飛ばしてください。
TextMeshProのオブジェクトにTextAnimatorをアタッチして、TypewriterStartsAutomationにチェックを入れます。
次に、TypewriterByCharacterコンポーネントを追加して、WaitForNormalChars(文字ごとの表示インターバル)の値を0.075にします。(これは私の目分量なので、お好みで)
スクリプタブルオブジェクトを作る
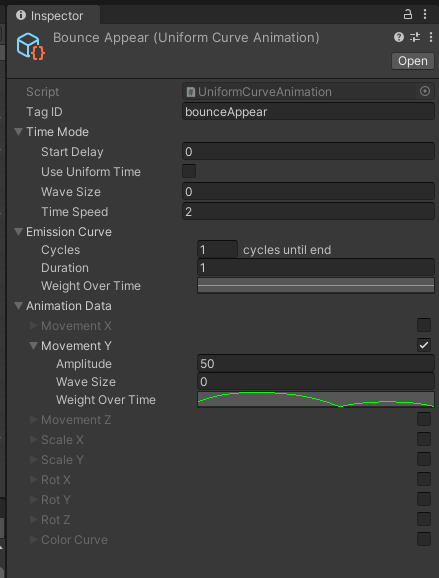
右クリック > Create > TextAnimator > Animations > Special > UniformCurveから自作アクションのスクリプタブルオブジェクトを作成したら、次の画像のように作ります。タグ名は任意ですが、今回は「bounceAppear」としました。

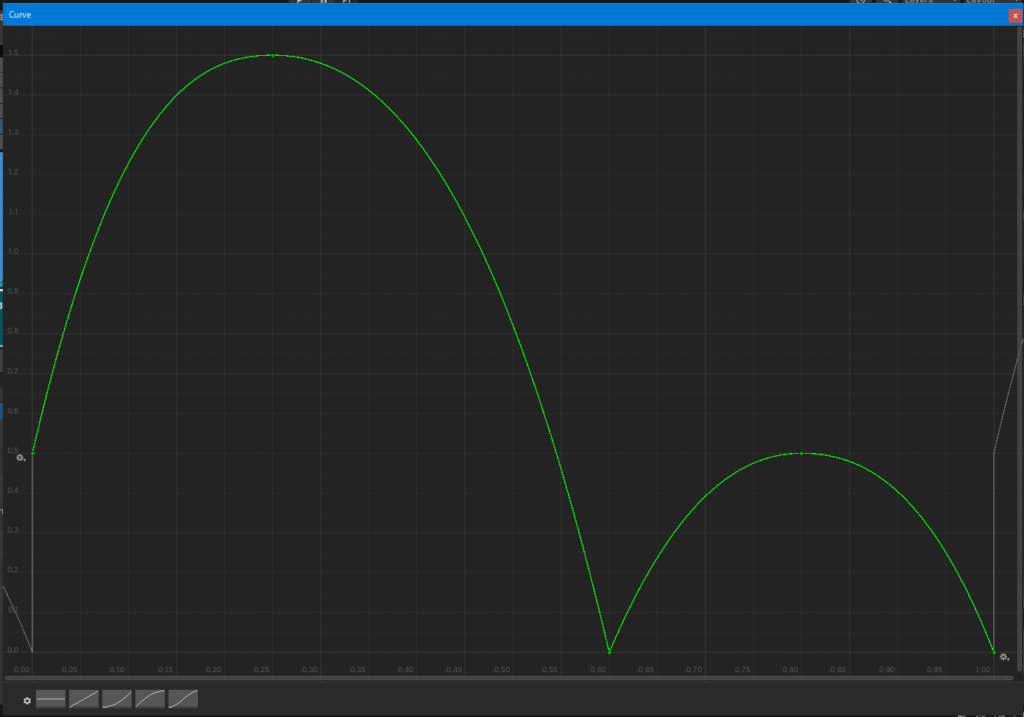
MovementYのカーブはこんな感じです。各KeyのTangentを調整して、山が二つ並んだように配置するのがポイントです。同一Keyの左右のTangentを個別に調整するには、Keyを右クリックして操作したいほうのTangentをFreeに設定してください。

次に、完成したスクリプタブルオブジェクトをPlugins > Febucci > Text Animator > Data > Appearances内にあるAppearancesDatabaseというスクリプタブルオブジェクト内に登録します。
これで、タグとして使えます。
あとはタグを通常どおり使えばOK
TextAnimatorコンポーネントのAppearancesを開いて、EffectsCountを1にして、Effect#1にbounceAppearと入力すれば、完成です。

アニメーションを調整したければ、先ほど作ったbounceAppearのスクリプタブルオブジェクトを編集すればOKです。使い方は色々いじってみれば解ると思います。
以上!